How to Setup Destination Folder for File Upload in Php
The File module enables you lot to upload and adhere files to content and to manage these uploads if you accept the appropriate permissions. This module is responsible for validating file content and managing uploaded files. It as well provides options for displaying file content.
As a site administrator, you will be able to command what type of files tin can be uploaded and their maximum size.
The File module provides its functionality past defining a File field type for the Field module. File attachments are defined at the content type level (or other entities). To learn how to define a field and add it to a content type, see Working with Field UI.
Uses
Adding a file field to a content type
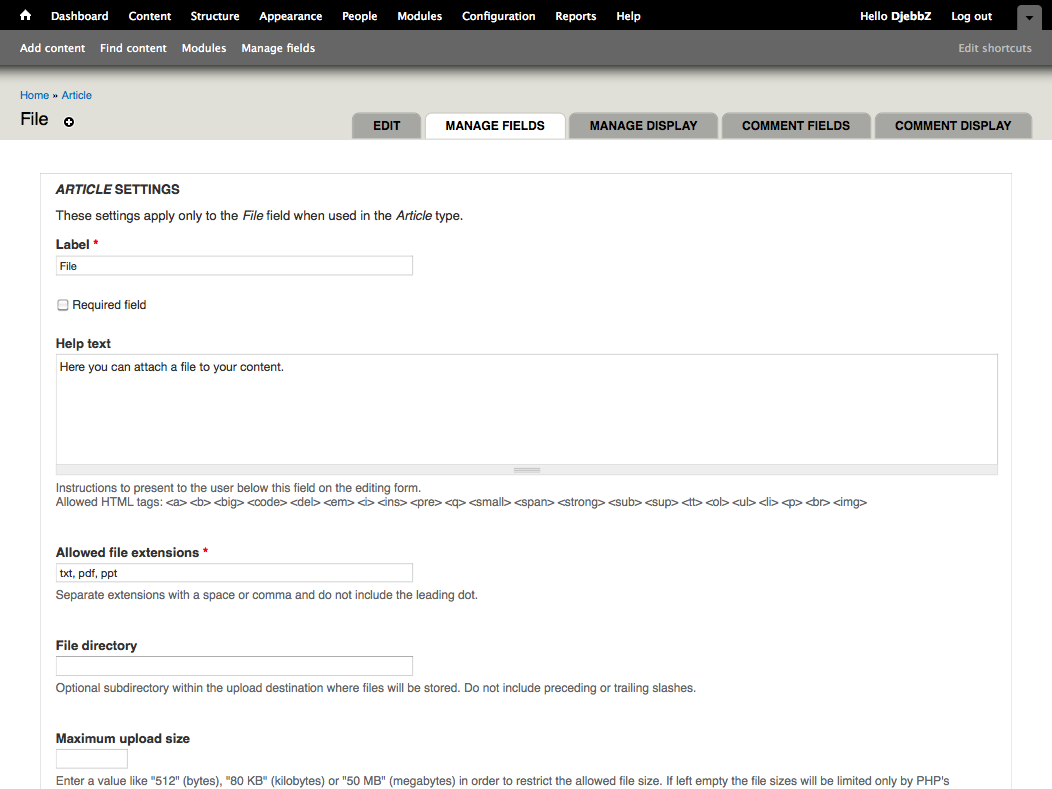
Navigate to the "Manage fields" tab of the content type to which you wish to add the file field ( Administrate > Structure > Content types , and the link manage fields for your specific content type).
Select the field type file, give the field a label and machine name, click-and-drag it to the place you want to have it among your fields, and hit the relieve button.

As when adding any new field, you are beginning required to gear up the field specific settings. These apply for all places where you lot use the field. These cannot be changed per entity.
- When checked, the Enable Brandish field option allows users to choose if a file should be shown when viewing the content.
- The Files displayed by default option makes the brandish file option checked past default, when users upload files to this field.
- The Upload destination by default merely has the public files option available – making the files available right from the server (without Drupal checking any access). If you lot desire to utilise private files, you must first change some settings at the file system administration page (Administer > Configuration > Media: File system). See below for details.

The adjacent step is to set up the field settings for this example merely. This can be changed between different content types (or other entities).

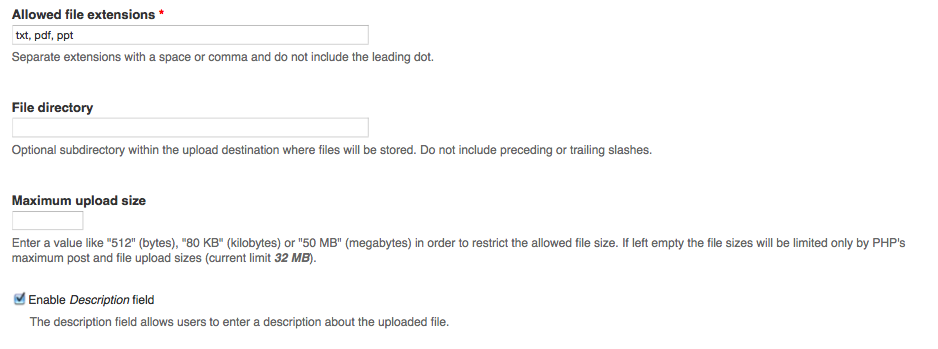
Y'all can add together validation options for the File field when yous configure the content type. You must list all of the file extensions that the final user volition demand to be able to upload. The optional file directory where the files volition exist uploaded is a sub-directory of the file organisation path divers in the file organisation assistants page (Administer > Configuration > Media: File arrangement). Y'all may specify a maximum file size for each file uploaded.

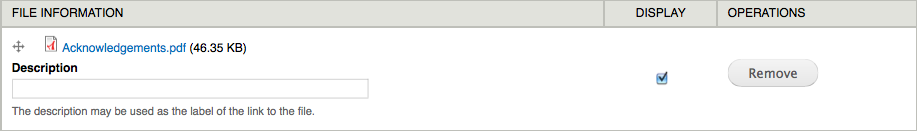
Managing attachment display
In one case a file has been attached to content, you can specify whether information technology will be displayed in the listing of fastened files or non. Listed files are displayed automatically in a section at the bottom of the content; non-listed files can for example be embedded in your content, simply are not included in the list. (Embedding a file in your content means you copy the path of the file and manually embed it where you lot want, for instance, to insert in the content as a link tag. Notation that the text format "Filtered HTML" by default refuses any paradigm tags..)

Boosted options for managing the display of the file listing are bachelor in the "Manage display" tab of the specific content type's administration page (Administer > Structure > Content types and the link field display for your content type).
Managing file locations and access
When you create a file field, y'all tin can specify the sub-directory of the site'due south file system where uploaded files for this content type will be stored. The site's file system paths are defined on the File organisation folio (Administer > Configuration > Media: File arrangement).
You tin also specify whether files are stored in a public directory or in a private file storage surface area. Files in the public directory can be accessed straight through the web server; when public files are listed, direct links to the files are used and anyone who knows a file's URL can download the file. Files in the individual directory are non attainable directly through the web server; when private files are listed, the links are Drupal path requests (for example, "/system/files/name-of-the-file.pdf"; here, "system/files/" is not an actual binder in the filesystem whose contents are served past the web server, just instead is a virtual URL managed past Drupal through which the private files tin can exist downloaded). This adds to server load and download time, since Drupal must resolve the path for each file download request, but allows for admission restrictions to be added.
The best practise for public files is to store them in the multi-site directory like:
sites/default/files The default way to deeply add a private directory for your files is to use a directory that can not be accessed directly by your web server, just can exist accessed by Drupal. Ideally this directory should be located outside of your Drupal root folder.
The simple manner to add a private directory for your files is to create a sub-directory nether the public directory like:
sites/default/files/private When you specify the private directory in admin/config/media/file-system it will automatically create the sub-directory & create a uncomplicated .htaccess file with Deny from all. This stops Apache from serving files from this directory. Make sure that you test this by calculation a file to that directory and verifying that you can't browse in that location directly. If this isn't working, all files in this directory volition be accessible to anyone who tin can approximate the URL! Note that not-Apache spider web servers may need boosted configuration to secure private file directories.
Whenever possible information technology'south recommended that you choose a directory located outside of your Drupal root folder (or actually outside your web root), which may exist tricky if y'all are on a shared host. If y'all do have access though, you can choose a private directory which volition exist on the same level as your web root directory (oft called public_html or www or like) using:
../individual Accessing Individual Files
It is of import to empathise that just considering a file field is configured to use the private file system, that does not hateful Drupal will prevent anyone from viewing files uploaded via that field. The files volition exist served by Drupal (via a URL like "/system/files/name-of-the-file.pdf"), but Drupal will only block users' access to download the file via that URL if at that place is a specific reason to practice so.
For example: you accept created a new content type with a file field which stores files in your site's private file directory. Next yous create a node from this new content type and attach two new files. When the node is published links to both fastened files are visible and anyone who can view the node may download the files. At present, if you unpublish the node so that your site's end users can no longer access it, all fastened files become inaccessible for download past those users too, even if they utilise the direct link to the files that worked when the node was published.
For finer grained control of who tin see/download fastened files you will need an additional access control module. You may write a module yourself, or use a contributed module such as Content Access.
Private file organization settings in Drupal viii
In Drupal 8, you lot tin no longer set private file system via UI. Yous prepare it in your settings.php file. Search for this line in your settings.php:
# $settings['file_private_path'] = ''; add together the url path to your private directory. Information technology must exist outside of your web root directory and be an absolute path, for instance /var/world wide web/html/instance.org/private with spider web root in/var/www/html/example.org/spider web or /domicile/username/example.org/private with web root in /habitation/username/case.org/web. So it should await similar:
$settings['file_private_path'] = $app_root . '/../individual'; Technical Details
PHP configuration
For file uploads to work, PHP must be configured properly. The following PHP configuration variables may need to be set or configured, in your PHP php.ini file, .htaccess file, or settings.php files.
-
file_uploads = Onmust exist gear up to "On" -
upload_max_filesize = 24Mcan't be larger thanpost_max_size -
max_input_time = 300small values may cause timeouts for large file uploads -
memory_limit = 64Msmall values may cause out of retention errors for large file uploads -
max_execution_time = 180pocket-sized values may cause timeouts for big file uploads -
post_max_size = 24Mlimits the size of input submitted to the website (including attached files)
Top Tip: Brand sure y'all're editing the correct php.ini file by going to YOURSITE/admin/reports/status/php. This will display information most your current PHP setup which is existence used for Drupal (in essence information technology'southward running phpinfo()). Now look for the 'Loaded Configuration File' section, this will listing the php.ini file you need to edit.
Clearing the Cache
Information technology is recommended you lot articulate the cache after making these updates. If y'all don't, so Drupal is likely to complain that the private files area is not protected.
Further Reference
- Securing file permissions and ownership
southernpothead1969.blogspot.com
Source: https://www.drupal.org/docs/8/core/modules/file/overview
Post a Comment for "How to Setup Destination Folder for File Upload in Php"